drishtimedia.org

animating the heavy
The problem was defined as one of framing the content in a visually engaging format, avoiding the unrelenting vertical scroll and making the navigation nodes constantly available. A horizontal navigation palette is introduced at the bottom of the screen, as against the conventional vertical one on the left hand side.
While the pages and content were rather straightforward, several interface elements kept a visitor engaged with the website: gradual rotation of the petals in drishti’s logo, subtle animation responses when rolling over buttons, which, in addition, generated motifs corresponding to the various component pages of the website.
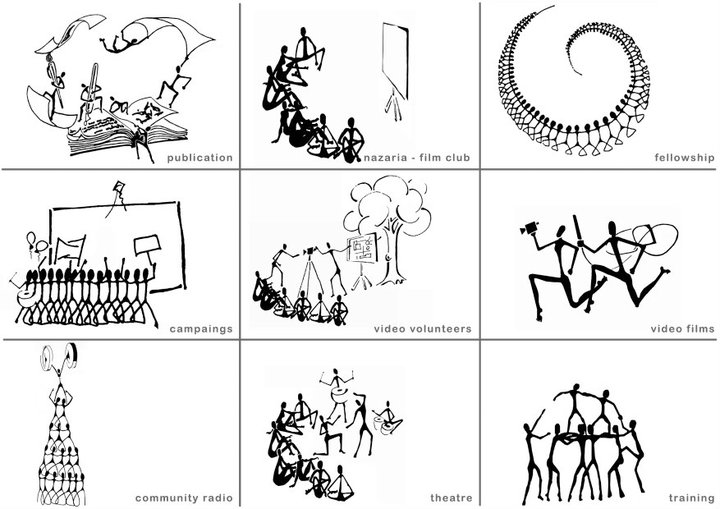
The motifs that appeared at the right end of the navigation bar are abstractions of the essential events/ activities of the socially conscious and active media organisation whose primary programs at that point in time were Publication, Film Club, Fellowships, Community Radio, Campaigns, Video Journalism, Team Training and Theater.









 malkum
malkum